Websiteordner
Websiteordner bieten eine komfortable Möglichkeit, Miniatur-Websites innerhalb von BSCW zu erzeugen und zu verwalten. Abgesehen von den HTML-Dokumenten („Seiten“), die den Inhalt der Website ausmachen, enthält ein Websiteordner bis zu fünf spezielle Dokumente:
o die Startseite, die
angezeigt wird, wenn man auf den Namen oder das Symbol  eines
Websiteordners klickt,
eines
Websiteordners klickt,
o die Layoutseite, die als Standard-Rahmen für alle anderen HTML-Dokumente des Websiteordners dient und damit ein konsistentes Layout aller Seiten eines Websiteordners sicherstellt,
o die Suchergebnisseite, die die Ergebnisse einer Suche im Websiteordner präsentiert,
o die Druckvorlage, die die Vorlage für den Druck einer Seite des Websiteordners darstellt, und
o die Stildefinition, ein Stylesheet, das z.B. Farben und Fonts für die in den Seiten des Websiteordners verwendeten HTML-Elemente festlegt.
Die vier letzteren Dokumente, die für das Erscheinungsbild des Websiteordners verantwortlich sind, heißen Ressourcen-Dokumente des Websiteordners und werden in einem Unterordner „Resources“ des Websiteordners abgelegt. Wenn Sie einen Websiteordner erzeugen, werden vordefinierte Startseiten, Layoutseiten, Suchergebnisseiten, Druckvorlagen und Stildefinitionen übernommen.
Websiteordner können unter Umgehung der Startseite auch wie
normale Ordner geöffnet werden (über  im Aktionsmenü anstatt über
im Aktionsmenü anstatt über  ,
was die Startseite anzeigt) und besitzen die Funktionalität normaler Ordner,
d.h. sie können außer HTML-Dokumenten noch andere Objekte enthalten und auch
Unterordner, die ihrerseits Websiteordner sein können oder auch nicht.
,
was die Startseite anzeigt) und besitzen die Funktionalität normaler Ordner,
d.h. sie können außer HTML-Dokumenten noch andere Objekte enthalten und auch
Unterordner, die ihrerseits Websiteordner sein können oder auch nicht.
Websiteordner verfügen über ein eigenes System von
Elementen mit einer wiki-ähnlichen Syntax ([element …]), das
es Ihnen erlaubt, allgemeine BSCW-Systemfunktionen und speziell für
Websiteordner entwickelte Elemente in Ihre Seiten einzubauen.
Beispiele für Systemfunktionen sind das Datum der letzten Änderung
einer Seite, Schaltflächen zum Bearbeiten einer Seite, die Anzeige der zuletzt
besuchten Seiten oder ganze Aktionsmenüs. Beispiele für spezielle Elemente
sind Seiten für Suchergebnisse, sortierbare Inhaltslisten, Fotogalerien und eine
Möglichkeit, eine Seite zu kommentieren und die Kommentare darzustellen.
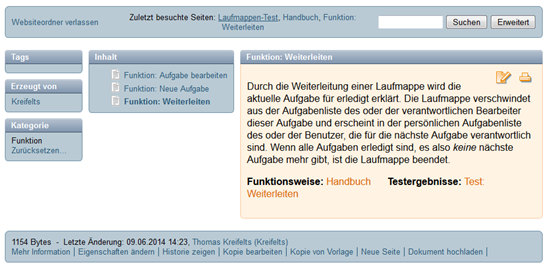
Zusätzlich können Sie auch Ihre eigenen Textelemente definieren, die Sie an anderen Stellen im Websiteordner verwenden können. Auf diese Weise können Sie z.B. den Seitentitel in jeder Inhaltsseite definieren, der dann in der Layoutseite verwendet wird, um den Seitentitel anzuzeigen. Abbildung 19 zeigt eine Beispielseite eines Websiteordners, bei der einige dieser Möglichkeiten eingesetzt werden.

Abbildung 19: Beispielseite eines Websiteordners
Sowohl BSCW-Elemente als auch Verweise auf andere Seiten oder bestehende Bilder des Websiteordners können sehr leicht in Seiten des Websiteordners eingefügt werden, indem man den in BSCW integrierten HMTL-Editor verwendet. Dieser Editor bietet fünf diesbezügliche Schaltflächen an, wenn HTML-Dokumente innerhalb eines Websiteordners bearbeitet werden.
Websiteordner können auch in Form einer statischen Kopie exportiert und öffentlich zugänglich gemacht werden. Die statische Kopie ist das Resultat einer Auswertung des Websiteordners, wobei alle Text- und BSCW-Elemente durch ihre Werte ersetzt und die Inhaltsseiten dann in die Layoutseite eingebettet werden. BSCW-Elemente, die in einer externen Umgebung nicht benutzt werden können, z.B. Verweise auf Aktionen oder Aktionsmenüs, werden bei diesem Vorgang ausgelassen. Unterordner werden in eine statische Kopie miteingeschlossen.
Websiteordner sind auf Ihrem BSCW-Server nur verfügbar, wenn die diesbezügliche Funktionalität von Ihrem Systemadministrator freigeschaltet wurde.
 Websiteordner erzeugen
Websiteordner erzeugen